

Je m'appelle Tanguy Morvan, ingénieur en développement Fullstack passionné par la programmation et les nouvelles technologies. Actuellement en CDI chez Klee Group, je travaille sur un projet nommé CNAPS.

ENSIM - 2024
ENSIM - 2021
810 - B2
Automne 2023

J'ai débuté mon parcours par une prépa intégrée à l'ENSIM (École Nationale Supérieure d'Ingénieurs du Mans) où j'ai acquis une solide base en physique et en informatique et que j'ai obtenue avec mention. J'ai ensuite intégré le cycle ingénieur où j'ai consolidé mes connaissances en informatique et où je me suis spécialisé en UI / UX. Durant mes études, j'ai eu l'opportunité d'effectuer un semestre d'échange à Polytechnique Montréal, ce qui m'a permis de renforcer mes compétences en machine learning et en conception d’interfaces.
Au début de ma carrière professionnelle, j’ai intégré Klee Group en CDI en tant qu’ingénieur en développement Fullstack. Cette première expérience m’a offert l’opportunité de travailler sur un projet d’envergure pour le Conseil national des activités privées de sécurité (CNAPS) — un établissement public administratif sous tutelle du ministère de l’Intérieur. Ce site étatique a pour mission de réguler le secteur de la sécurité privée en France : il délivre les autorisations d’exercice, contrôle les acteurs du domaine et accompagne la profession.
Ce projet m’a permis de développer des compétences techniques solides tout en contribuant à une mission de service public, au sein d’une équipe pluridisciplinaire et dans un environnement exigeant. Voici un aperçu de mon parcours professionnel :
(Septembre 2024 - Aujourd'hui) : Développement Fullstack avec Angular/Springboot pour le projet CNAPS, le site qui délivre les agréments pour le secteur de la sécurité privée en France.

Dans le cadre de mon poste chez Klee Group, j’ai eu l’opportunité de travailler sur le projet CNAPS, un site étatique placé sous la tutelle du ministère de l’Intérieur, dédié à la régulation de la sécurité privée en France. Mon rôle s’est principalement concentré sur le développement Fullstack avec Java/Spring Boot pour le backend et des technologies front-end compatibles avec les normes RGAA.
Voici un aperçu de mes principales missions et apprentissages :
Développement front et back : Conception et implémentation de nouvelles fonctionnalités côté serveur en Java/Spring Boot, et côté client avec des outils adaptés à l'accessibilité numérique.
Correction d’anomalies : Identification, analyse et résolution de bugs afin d’améliorer la stabilité de l'application.
Requêtes SQL : Écriture et optimisation de requêtes SQL pour l’interrogation de bases de données complexes.
Tests unitaires : Développement de tests avec JUnit pour assurer la fiabilité du code.
Chiffrage de fonctionnalités : Participation active à l’estimation des charges de développement pour de nouvelles évolutions.
Formation RGAA : Suivi d’une formation sur l’accessibilité numérique (Référentiel Général d’Amélioration de l’Accessibilité), en vue de sa mise en application prochaine sur le projet.
Intégration de Keycloak : Découverte et premiers développements avec Keycloak pour la gestion de l’authentification et des rôles utilisateurs.
Relation client : Collaboration régulière avec le client pour clarifier les besoins, proposer des solutions techniques et assurer le suivi des livrables.
Travail en équipe : Importance de la répartition des tâches, de l’entraide et de la communication dans une équipe soudée pour garantir l’efficacité et la cohérence du projet.
Respect des délais : Mise en œuvre de bonnes pratiques de gestion du temps et de planification pour livrer les développements dans les temps impartis.
Cette expérience m’a permis de renforcer mes compétences en développement logiciel, de travailler dans un environnement réglementé et exigeant, et de mieux comprendre les enjeux d’accessibilité, de collaboration et de relation client dans un contexte professionnel structuré.
Au cours de mon parcours académique et professionnel, j'ai eu l'opportunité de réaliser plusieurs stages enrichissants dans des entreprises de premier plan. Ces expériences m'ont permis de développer mes compétences techniques et de gestion de projet, tout en travaillant sur des projets variés allant du développement de logiciels à l'automatisation de processus. Voici un aperçu des stages que j'ai effectués :
(Janvier - Juillet 2024) : Développement Fullstack avec Angular/Springboot pour le projet SIMAT, le site de maintenance de l’Armée de terre.

Lors de mon stage, j'ai eu l'opportunité de travailler sur le projet SIMAT, un site de maintenance pour l’Armée de terre. Mon rôle était principalement axé sur le développement Fullstack en utilisant les technologies Angular pour la partie frontend et Springboot pour la partie backend. Voici un aperçu de mes principales contributions et apprentissages :
Cette expérience m'a permis de développer mes compétences techniques en développement Fullstack et d'acquérir une compréhension approfondie des processus de maintenance et d'optimisation des applications web pour des environnements critiques comme celui de l'Armée de terre.
(Juin- Juillet 2023) : Développement Web Python sur Django pour Aladom, PME qui met en relation des besoins et des prestataires dans le domaine du service à la personne.

Lors de mon expérience professionnelle chez Aladom, une PME spécialisée dans la mise en relation de besoins et de prestataires dans le domaine du service à la personne, j'ai occupé le poste de développeur web. Mon rôle consistait à travailler à la fois sur le développement backend et frontend du site. Voici un résumé de mes principales responsabilités et contributions :
Cette expérience m'a permis de renforcer mes compétences en développement web Fullstack avec Django et de contribuer significativement à l'amélioration des services offerts par Aladom, tout en acquérant une compréhension approfondie des besoins spécifiques du secteur des services à la personne.
Cette expérience m'a permis de développer mes compétences techniques en développement Fullstack et d'acquérir une compréhension approfondie des processus de maintenance et d'optimisation des applications web pour des environnements critiques comme celui de l'Armée de terre.
(Juin- Juillet 2022) : Création d'une Automatisation de Processus avec UiPath pour un client dans le secteur de la logistique pour Orange Business Services

Travail d’équipe sur un projet d'automatisation de processus. Création d'une automatisation assistée par un robot sur le logiciel UiPath basé sur un modèle de Machine Learning que j'ai entraîné moi-même. Ce projet visait à améliorer l'efficacité opérationnelle et à réduire les tâches répétitives en intégrant des solutions d'automatisation avancées.
Activités et Tâches:
Développement et Implémentation avec UiPath :
Entraînement de Modèles de Machine Learning :
Intégration du Machine Learning avec UiPath :
Analyse et Optimisation des Processus :
Tests et Validation des Automatisations :
Documentation et Formation :
Maintenance et Amélioration Continue :
Résultat: J'ai obtenu une précision de 60% avec les 20 documents que j'avais à ma disposition pour entraîner le modèle. Bien que ce résultat ne soit pas entièrement satisfaisant, il constitue une bonne base pour un modèle qui pourrait être amélioré avec davantage de données. Cela démontre le potentiel de l'approche et la nécessité de disposer d'un jeu de données plus vaste pour optimiser les performances du modèle de Machine Learning.
Découvrez une collection diversifiée de projets que j'ai réalisés au fil des années, illustrant mon expertise et ma passion pour l'informatique. De la conception d'applications mobiles intuitives aux développements de sites web interactifs, en passant par des interfaces utilisateur élégantes et des applications de réalité virtuelle immersives, chaque projet reflète mon engagement envers l'innovation et la qualité. Vous trouverez également des initiatives créatives en électronique avec Arduino, démontrant ma capacité à intégrer matériel et logiciel pour des solutions complètes. Explorez mes réalisations et voyez comment je peux apporter de la valeur à vos besoins technologiques.
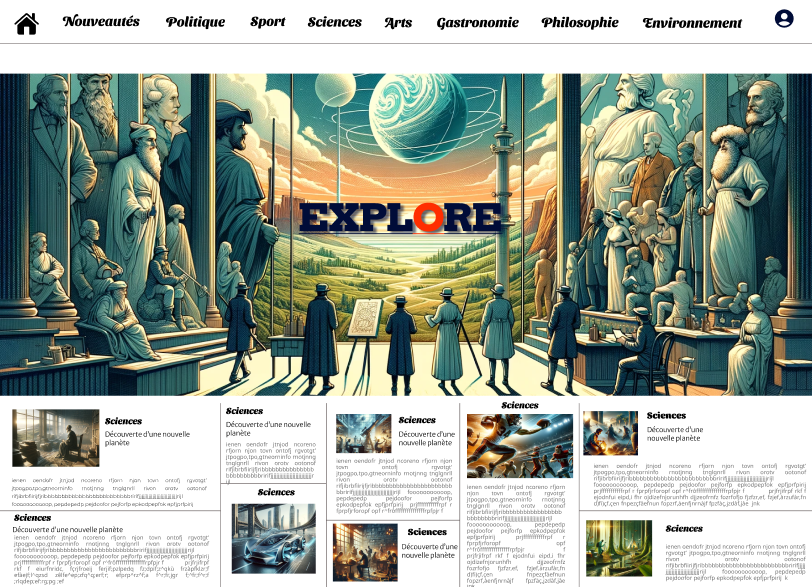
Dans le cadre d'un projet personnel, j'ai développé un site web en utilisant Angular, axé sur la gestion d'articles généré par une API d'OpenAI. Ce projet m'a permis de mettre en pratique et d'approfondir mes compétences en développement web, en création d'interface, en analyse de besoin et en compétences techniques en intégrant diverses technologies et API.

Voici un aperçu des principales étapes et fonctionnalités du projet :
Ce projet m'a permis de développer des compétences approfondies en développement Fullstack, en utilisant Angular pour le frontend et Firebase pour le backend. J'ai également acquis une expérience précieuse dans l'intégration d'API tierces, comme OpenAI, et dans l'hébergement de projets web.
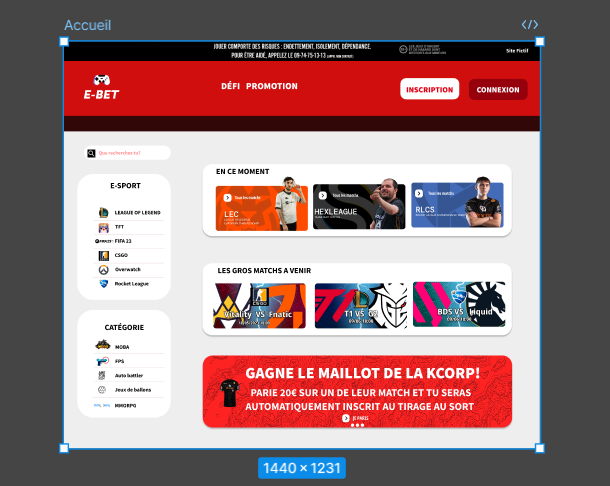
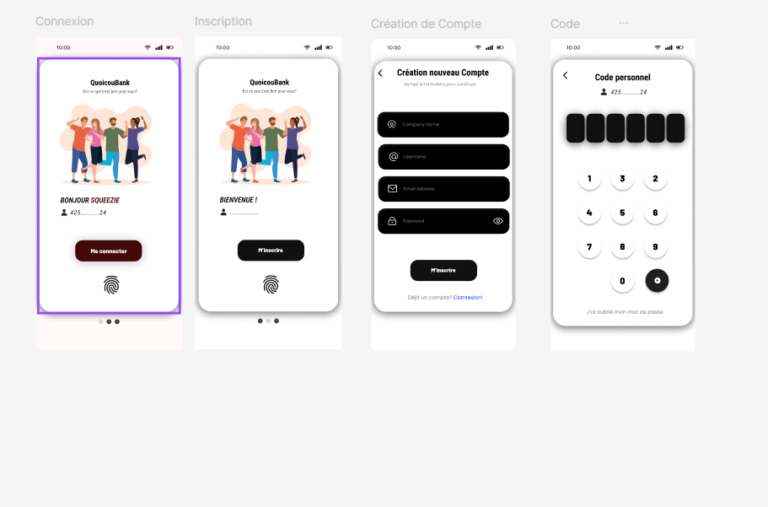
Au cours de plusieurs projets, j'ai utilisé Figma pour concevoir des interfaces utilisateur (UI) et des expériences utilisateur (UX) de haute qualité. Ces projets incluent la conception d'une interface de banque, un site de paris e-sportif, et une plateforme de troc d'objets pour la ville de Montréal. Chaque projet a intégré des principes de design UI/UX, des tests utilisateurs, ainsi que des processus de conception low-fidelity (low-fi) et high-fidelity (high-fi), en utilisant des patterns reconnus pour garantir une expérience utilisateur optimale.



Activités et Tâches:
Wireframes Low-fi :
Prototypes High-fi :
Patterns de Design :
Tests Utilisateurs :
Résultats: Ce projet a abouti à la création d'une interface bancaire intuitive et sécurisée, facilitant la gestion des finances personnelles. Les retours des utilisateurs ont permis d'affiner la conception et de garantir une expérience utilisateur optimale.
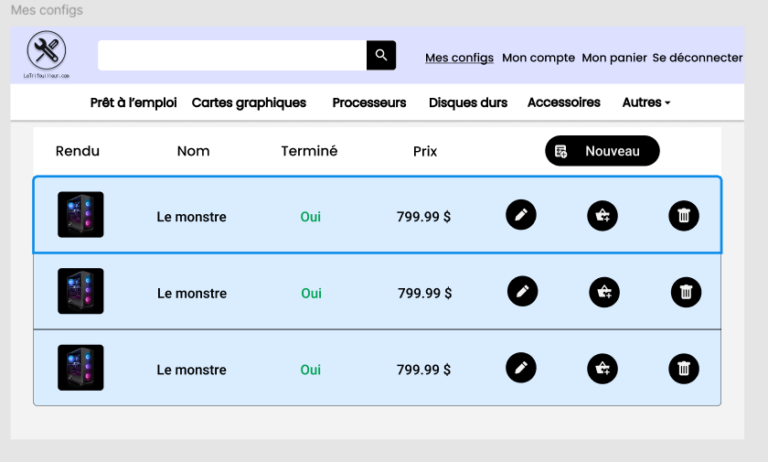
Activités et Tâches:
Conception UI/UX avec Figma :
Développement Frontend avec Angular :
Développement Backend avec Spring Boot :
Intégration des Fonctionnalités Utilisateur :
Optimisation des Performances :
Résultats: Le site d'achat de produits informatiques développé offre une interface utilisateur intuitive et performante, permettant aux utilisateurs de naviguer et d'acheter des produits en toute simplicité. L'intégration réussie d'Angular et de Spring Boot, combinée à une conception soignée avec Figma, a permis de créer une plateforme robuste et évolutive, répondant aux besoins spécifiques des utilisateurs et garantissant une expérience d'achat optimale.
Activités et Tâches:
Wireframes Low-fi :
Prototypes High-fi :
Principes UI/UX :
Tests Utilisateurs :
Résultats: Le site de paris e-sportif conçu offre une expérience utilisateur engageante et intuitive, répondant aux besoins des parieurs. Les tests utilisateurs ont permis d'optimiser l'interface et de garantir une navigation fluide.
Dans le cadre d'un de mes cours d'applications mobile, j'ai développé une application permettant aux utilisateurs de se connecter, de créer et de gérer leur propre jardin en recherchant et en ajoutant des plantes. L'application utilise une API pour obtenir des informations sur les plantes et Firebase pour la gestion des données et l'authentification. Le maquettage de l'application a été réalisé avec Figma pour garantir une interface utilisateur intuitive et attrayante.

Activités et Tâches:
Développement de l'Application en Kotlin :
Authentification des Utilisateurs avec Firebase :
Recherche de Plantes via une API :
Gestion de Jardin :
Conception de l'Interface Utilisateur avec Figma :
Notifications et Rappels :
Tests et Déploiement :
Résultats: Cette application mobile de gestion de jardin a permis de combiner des technologies modernes pour offrir une solution complète et intuitive aux utilisateurs. L'intégration de Firebase pour l'authentification et les données, ainsi que l'utilisation d'une API pour les informations sur les plantes, a permis de créer une application robuste et évolutive. Le maquettage réalisé avec Figma a assuré une interface utilisateur claire et engageante, facilitant la gestion de jardins personnalisés.
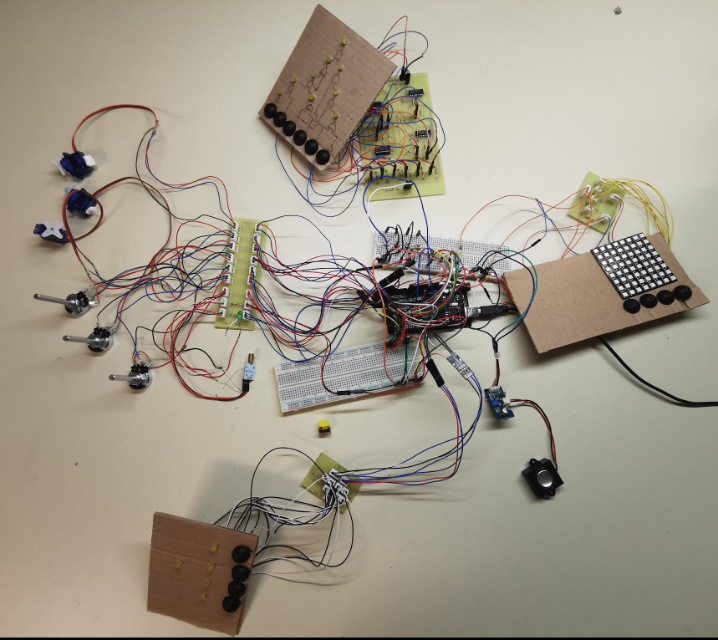
Dans le cadre d'une initiative visant à présenter l'informatique aux lycéens de manière ludique et engageante, j'ai développé un escape game utilisant Arduino. Ce projet combinait des éléments de programmation, d'électronique et de design d'interface pour créer une expérience immersive.

Voici un aperçu des principales étapes et réalisations du projet :
Ce projet m'a permis de développer des compétences en programmation Arduino, en design d'interfaces et en gestion d'événements éducatifs. Il a également contribué à éveiller l'intérêt des lycéens pour l'informatique et à leur montrer les aspects créatifs et pratiques de cette discipline.
Je possède une solide expertise dans diverses technologies et langages de programmation, me permettant de concevoir et de développer des solutions innovantes et performantes. Mes compétences couvrent le développement fullstack avec Angular et Spring Boot, le développement mobile avec Kotlin, ainsi que la gestion de bases de données et l'intégration d'API. Je maîtrise également les outils de versioning comme GitLab et les logiciels de gestion de projets comme Jira. Mon expérience inclut le développement d'interfaces utilisateur attrayantes avec HTML, CSS, JavaScript, et la mise en œuvre de fonctionnalités backend robustes avec Django. Passionné par l'apprentissage continu, je suis toujours à l'affût des nouvelles technologies et des meilleures pratiques pour offrir des solutions de haute qualité.
Utilisé depuis la première année en cycle ingénieur, j'ai eu l'occasion d'appronfondir mes connaissances en JAVA durant des cours dédiés, des cours de Design Pattern et sur Spring Boot. J'ai également utilisé JAVA lors de mon stage de 6 mois à Sopra Steria.
J’ai eu l’occasion à 3 reprises d’utiliser ANgular et Spring Boot sur des projets scolaire, professionnels à Sopra Steria et sur un projet personnel : création d’un site web de gestion d’articles automatisés via une API d’OpenAI.
Utilisation lors de mon stage de 6 mois, lors de cours de Devops et pour stocker mon projet personnel de gestionnaire d’articles.
Utilisation lors de mes projets personnels et de gestion de base de données.
Utilisé depuis ma première année de prépa intégrée, j’ai eu l’occasion de manipuler le Python via de nombreux projets et travaux pratiques comme lors de mes cours en intelligence artificielle à l’ENSIM et à Polytechnique Montréal, lors de mon stage à Aladom via le Framework Django, lors de cours de BigData sur Anaconda et d’autres cours encore.
J’ai eu l’occasion de créer de nombreuses interfaces aux normes UI / UX pour mes projets sur FIGMA.
Totam officia urna hic diamlorem curae taciti adipisicing facilisi habitasse velit temporibus? Adipisicing tempor fuga. Beatae. Excepturi lorem.
Utilisation lors de mon stage de 6 mois à Sopra Steria.
Au-delà de l'informatique, je suis passionné par de nombreuses activités qui enrichissent ma vie et alimentent ma créativité. Je suis un fan de sports et de musique. Je suis quelqu'un de sociable et j'adore faire des sorties et voyager avec mes amis. J'aime également la cuisine et jardiner.

Depuis 4 ans maintenant j'écris et enregistre des chansons que je sors sur les plateformes de streaming avec mon groupe LBDT.

Fan de sport, j'ai fait 11 ans de rugby, 4 ans de basket et j'aime courir, faire de la musculation et suivre tous types de sport!

J'aime également jardiner et faire un potager tous les étés (tomates, radis, courgettes, fleurs pour les polinisateurs...).
Je suis toujours ouvert à de nouvelles opportunités et j'aime échanger sur divers sujets. N'hésitez pas à me contacter pour discuter de collaborations potentielles, poser des questions, ou simplement parler de mes projets. Que ce soit pour une proposition professionnelle ou une simple curiosité, je serais ravi d'échanger avec vous. Vous pouvez me joindre via les moyens de contact ci-dessous. Au plaisir de vous lire et d'échanger avec vous !